300x250
250x250
Notice
Recent Posts
Recent Comments
Link
운동하는 개발자의 메모장
[Spring / Javascript] data-* 태그 본문
728x90
728x90
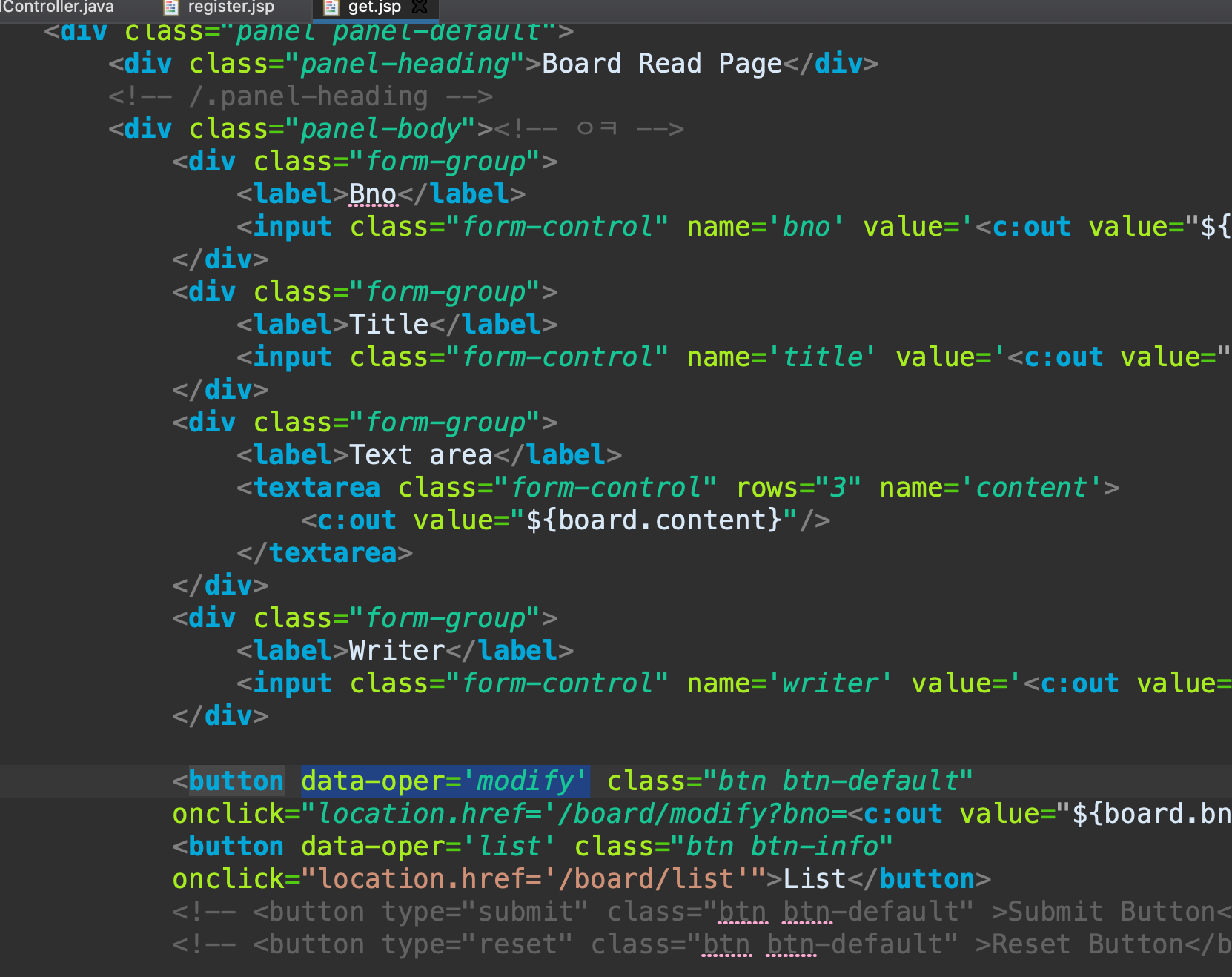
예제를 따라가던 도중

data-oper..? 라는 생소한 태그가 등장하였다..
무엇일까 궁금해서 찾아보니까 여러 내용들이 나왔다.
data-*를 사용하는 이유는 정보를 받아올 때 보다 간결하게 하기 위함이었습니다.
예를 들어 input 요소에 type="hidden"을 붙여 정보를 받아올 때 숨기는 방법이 있겠지만
아에 버튼 타입에 받아오는 형식으로도 가능하다는 것에 의의가 있는 것 같습니다.
data-*속성은 표준이 아닌 속성이나 추가적인 DOM 속성, Node.setUserData()과 같은 다른 조작을 하지 않고도, 의미론적 표준 HTML 요소에 추가 정보를 저장할 수 있도록 해줍니다.
HTML내에서 어느 엘리멘트에나 data-로 시작하는 속성은 무엇이든 사용할 수 있고, 화면에 안 보이게 글이나 추가 정보를 엘리멘트에 담아 놓을 수 있습니다.
HTML 외에도 JavaScript, CSS 등에서도 사용이 가능합니다.
하지만 단점도 존재하였는데요,
보여야 하고 접근 가능해야 하는 내용은 데이터 속성에 저장하지 않아야 합니다. 접근 보조 기술이 접근할 수 없기 때문입니다. 또한 검색 크롤러가 데이터 속성의 값을 찾지 못할 것입니다.
HTML에 데이터를 넣는 것이기 때문에 누구에게나 보이고, 자바스크립트로 접근 가능하기 때문에 누구나 수정할 수 있습니다. 민감한 데이터는 넣지 않도록 해야 합니다.
추가적으로 고려해야할 주요한 문제는 인터넷 익스플로러의 지원과 성능입니다.
인터넷 익스플로러11+ 은 표준을 지원하지만, 이전 버전들은 dataset을 지원하지 않습니다.
IE 10 이하를 지원하기 위해서는 대신 getAttribute()를 통해 데이터 속성을 접근해야 합니다.
또한, JS 데이터 저장소에 저장하는 것과 비교해서 데이터 속성 읽기의 성능은 저조합니다.
처음보는 내용을 기록하는 것은 즐거운 일이다. 사소한 것들이라도 배울 것이 너무나 많다는 것을 느꼈다..
출처 :
https://developer.mozilla.org/ko/docs/Learn/HTML/Howto/Use_data_attributes
데이터 속성 사용하기 - Web 개발 학습하기 | MDN
HTML5 특정 요소와 연관되어 있지만 확정된 의미는 갖지 않는 데이터에 대한 확장 가능성을 염두에 두고 디자인되었습니다. data-* 속성은 표준이 아닌 속성이나 추가적인 DOM 속성, Node.setUserData
developer.mozilla.org
https://www.zerocho.com/category/HTML&DOM/post/5a76d1eaabd090001b981ba6
https://www.zerocho.com/category/HTML&DOM/post/5a76d1eaabd090001b981ba6
www.zerocho.com
728x90
728x90
'초보 개발자의 스터디룸' 카테고리의 다른 글
| [2022 전자정부 프레임워크 컨트리뷰션] 전자정부 표준프레임워크와 컨트리뷰션 (0) | 2022.07.05 |
|---|---|
| [Mac M1] 맥북 한영 전환 Capslock 딜레이 해결 방법 (0) | 2022.06.27 |
| [Mac][spring]404 error 중 ojdbc 인식 오류 (0) | 2022.05.19 |
| [spring] JSTL c: / fmt: 태그 인식오류 (0) | 2022.05.18 |
| [Spring] Log4J import 에러 (1) | 2022.05.16 |